MSE
MSE (Media Source Extension)
MSE는 HTLM5의 video/audio이 JavaScript를 이용하 source url이 아닌 media stream을 통해서 media를 재생할 수 있도록 기능을 지원하는 W3C 표준이다. Web browser에서 MSE를 지원하기 때문에 Adaptive HTTP Streaming이 가능할 수 있다. 때문에 MSE 는 protocol은 아니지만 protocol 카테고리에 포함했다.
MediaSource
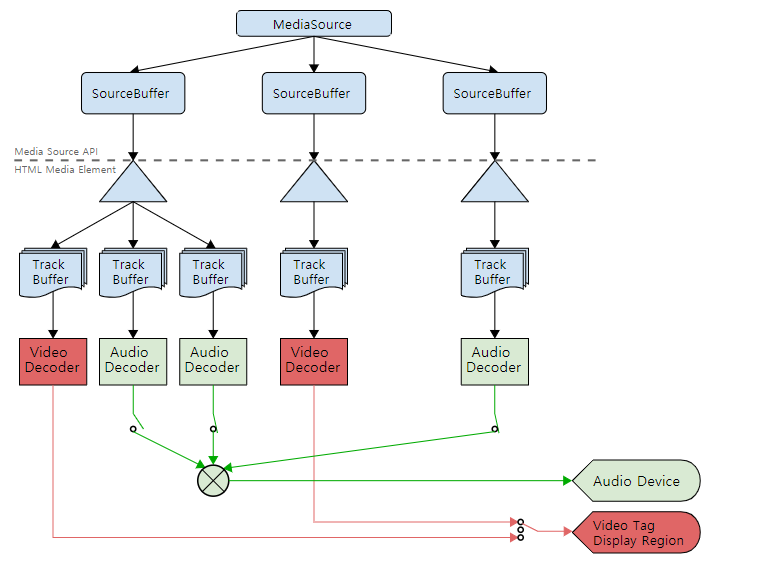
HTML5의 MediaSrouce는 하나 이상의 SourceBuffer를 두고 Application은 SourceBuffer로 데이터를 넣는다. 그리고 SourceBuffer로부터 전달된 데이터는 audio/video/text 특성에 맞는 TrackBuffer로 관리된다. Byte stream으로 전달되는 데이터는 MSE를 통해서 MediaElement로 전달할 수 있다.
 Fig. 0: MediaSource in HTML5 [0]
Fig. 0: MediaSource in HTML5 [0]
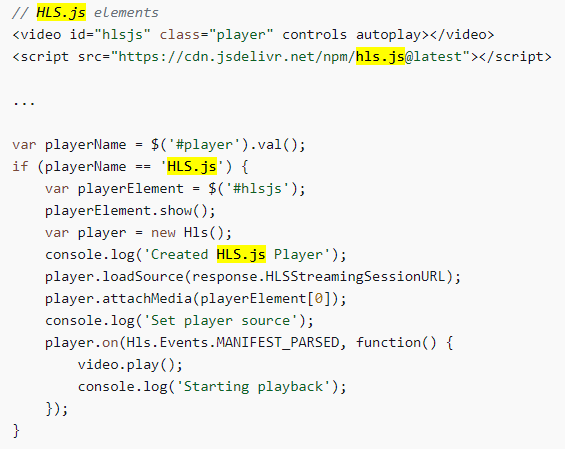
HTML5에서 HLS (HTTP Live Streaming) 포맷의 재생은 hls.js [1] library를 이용하여 재생할 수 있다. Fig. 1의 예제 코드를 살펴보면, Hls instance를 생성하여 loadSource()와 attachMedia()함수를 호출해준다. 그리고 이후에 MANIFEST 파일이 도착하면 HTMLVideoElement의 play()함수를 호출함으로써 재생할 수 있다.
 Fig. 1: HLS Player Example [2]
Fig. 1: HLS Player Example [2]
Hls.loadSource() 함수를 호출하면 manifest (playlist)파일을 HLS server로부터 다운로드 받아 해당 내용을 파싱한 후 MANIFEST_PARSED 이벤트를 호출한다. Hls::attachMedia() 함수에서는 등록한 MediaElement의 src에 URL.createObjectURL()를 통해서 생성한 blob(MediaSource)을 등록한다. 해당 MediaSource에는 mime type에 따라 SourceBuffer를 생성한 뒤, 추후에 HLS server로부터 다운로드 받은 미디어 데이터를 SourceBuffer에 append한다. 실제 미디어 segment의 다운로드는 MediaElement의 progress event에 의해 야기되며, 다운받은 playlist를 보고 적당한 미디어 segment xhr loader를 통해 다운로드 받아 SourceBuffer에 추가하여 재생한다.