WebM
HTML5에서 사용하기위해 google에서 지원하여 개발한 컨테이너. mkv에 기반하고 있으며 사실상 mkv의 일부를 사용하는 subset. mkv와 같이 EMBL (Extensible Binary Meta Language) 를 기반으로 컨테이너가 구성되어 있음. 하지 mkv가 다양한 codec을 지원하는데에 반해, webm은 ogg/opus/vp/av1등 (google에서 개발한) 소수의 코덱만을 지원한다.
EBML
mkv와 webm의 데이터는 모두 EBML로 쓰여 있다. EBML은 XML과 같은 markup language로, 데이터를 일반화 하기위한 octet aligned 포맷이다. EBML은 Element라는 단위로 구성되어 있으며, Element는 하위 Element를 포함할 수 있다. 따라서 Element가 겹겹이 감싸여 있는 모습을 띄기도 하는데, 이 모양이 마치 러시아 인형 (Matroska)와 닮았다. EBML에서 Element ID는 1 byte에서 4 byte, 데이터의 사이즈는 1 byte에서 8 byte로 표현한다. 이렇게 가변하는 데이터의 크기는 데이터를 binary로 표현했을때 1이 등장하는 위치를 통해 확인할 수 있다. mkv와 webm의 데이터는 모두 EBML로 쓰여 있다. EBML은 XML과 같은 markup language로, 데이터를 일반화 하기위한 octet aligned 포맷이다. EBML은 Element라는 단위로 구성되어 있으며, Element는 하위 Element를 포함할 수 있다. 따라서 Element가 겹겹이 감싸여 있는 모습을 띄기도 하는데, 이 모양이 마치 러시아 인형 (Matroska)와 닮았다. EBML에서 Element ID는 1 byte에서 4 byte, 데이터의 사이즈는 1 byte에서 8 byte로 표현한다. 이렇게 가변하는 데이터의 크기는 데이터 앞부분을 통해서 확인할 수 있다.
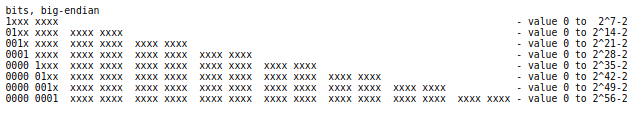
 Fig. 0: Data expression in EMBL [0]
Fig. 0: Data expression in EMBL [0]
Fig. 0에서 보면 binary로 변환한 EBML 데이터는 연속된 0과 1로 시작한다. 이때 1이 몇번 째에 등장하였는지가 데이터를 표현하는 크기 (byte)가 된다.
Element
EBML에서 사용되는 모든 Element는 [0]에서 확인이 가능하다. Element에는 각각 level이 부여되어 있으며, 하위 레벨 Element는 상위 레벨의 Element에 포함되어 있다. 가장 높은 0 level의 Element에는 EBML과 Segment가 있으며, EBML은 파일의 버전정보를 담고 있으며, Segment는 미디어 데이터를 담고 있는 Element이다. mkv/webm파일은 EBML Header로 시작하며, Segment내에 담기는 top-level Element (level 1)에는 SeekHead, Info, Tracks, Chapters, Cluster, Cues, Attachments, Tags가 있다.
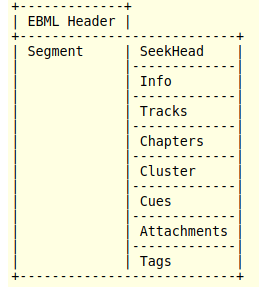
 Fig. 1: Top-level Elements of mkv [1]
Fig. 1: Top-level Elements of mkv [1]
Example
Chrome에서 실행 MediaRecorder를 통해서 저장한 webm파일을 hexadecimal로 변환하면 Fig. 2와 같은 byte stream을 확인할 수 있다. 이를 Reference [0]에서 제공하는 Element들과 mapping하여 Fig. 3과 같이 파싱을 할 수 있다.
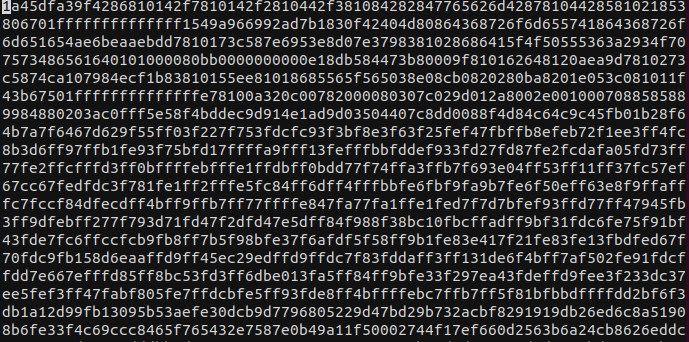
 Fig. 2: WebM file from MediaRecorder
Fig. 2: WebM file from MediaRecorder
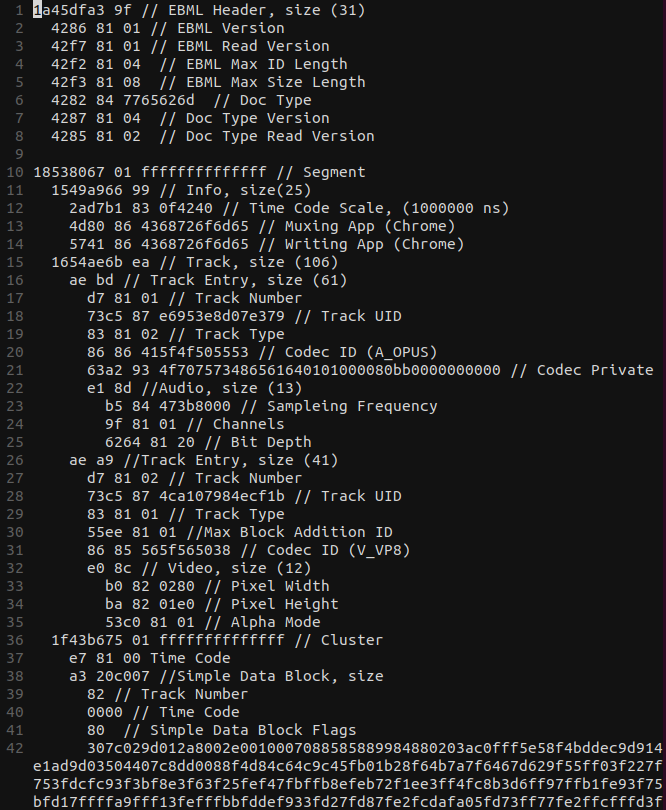
Fig. 3의 indent는 level을 나타내며, () 안의 숫자는 size를 의미한다. Line 1을 보면 1a로 시작을 하는데, binary로 나타내었을 때 “0001 1010”으로 시작을 한다. 따라서 해당 Element의 ID는 총 4 byte로 표기되며 1a45dfa3는 EBML Header에 해당한다. 다음에 나오는 숫자는 Data Size로 9f는 “1001 1111”으로 총 1 byte의 숫자로 표기되며, 그 사이즈는 31이다. 이후 level 1에 해당하는 Element인 EBML Version이 기록되어 있다. Segmnet를 살펴보면 주요 내용으로 해당 WebM파일을 만든 App과, 코덱, 포맷 등의 Track에 대한 정보들을 기입해둔 것을 확인할 수 있다. 그리고 실제 데이터는 GoP단위로 Cluster라는 Element에 담겨있으며, 각각의 packet은 Block이라는 Element로 감싸져있다.
 Fig. 2: Formatted WebM file from MediaRecorder
Fig. 2: Formatted WebM file from MediaRecorder